
PP.Ui.ChartSVGLabel(settings);
settings. JSON-объект со значениями свойств компонента.
Конструктор ChartSVGLabel создает экземпляр класса ChartSVGLabel.
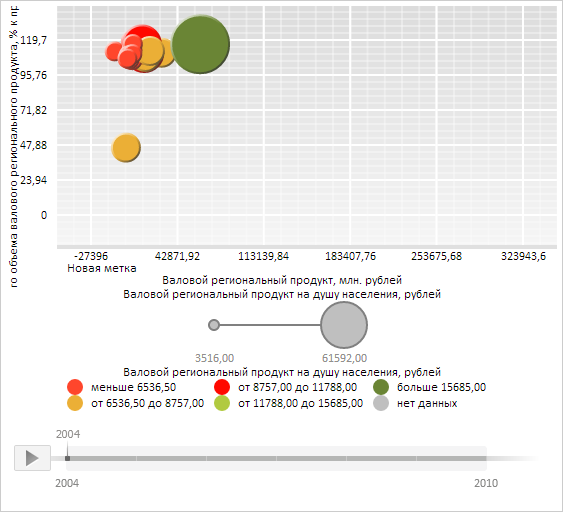
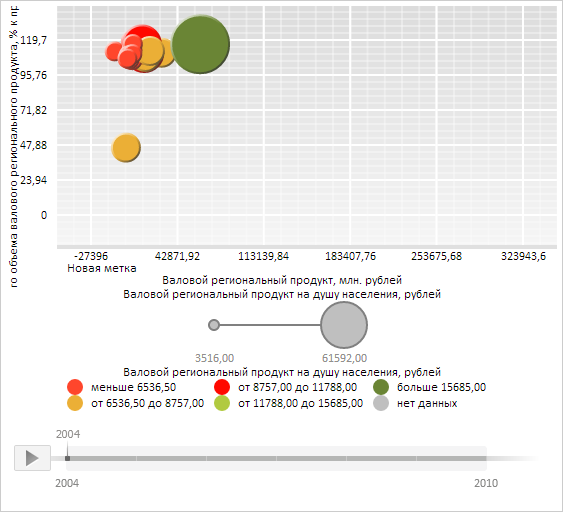
Для выполнения примера необходимо наличие на html-странице компонента BubbleChart с наименованием «bubbleChart» (см. «Пример создания компонента BubbleChart»). Создадим новую текстовую метку, отрисуем её внутри SVG-элемента и изменим её положение:
// Создадим новую текстовую метку SVG-элемента пузырьковой диаграммы
var svg = new PP.Ui.ChartSVGLabel({
Opacity: 1,
Left: 5,
Top: 5,
Text: "Новая метка"
});
// Отрисуем метку внутри SVG-элемента
svg.draw(false, bubbleChart.getChartArea().getPaperArea());
// Изменим позицию метки
svg.setPosition(10, 12);
В результате выполнения примера была создана и отрисована текстовая метка, также было изменено её положение:

См. также: