
PP.Ui.ChartHistory(settings);
settings. JSON-объект со значениями свойств компонента.
Конструктор ChartHistory создает экземпляр класса ChartHistory.
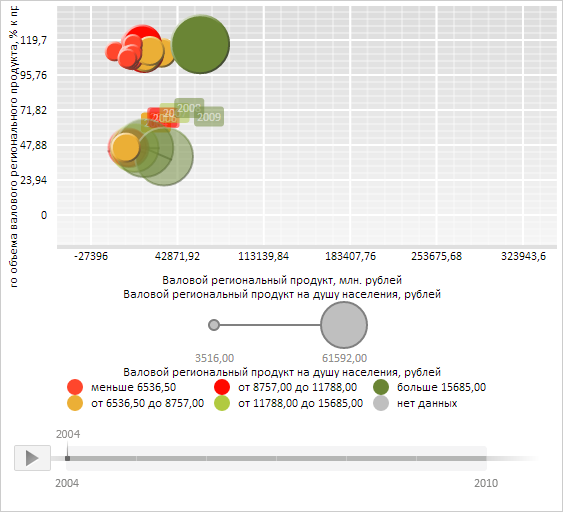
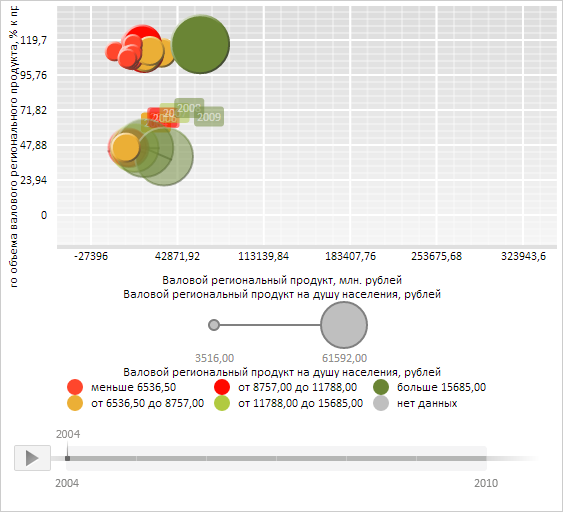
Для выполнения примера необходимо наличие на html-странице компонента BubbleChart с наименованием «bubbleChart» (см. «Пример создания компонента BubbleChart»). Отобразим историю значений для первой точки первого ряда данных пузырьковой диаграммы:
// Получим массив рядов пузырьковой диаграммы
var series = bubbleChart.getSeries();
// Получим ряд с индексом 0
var serie = series[0];
// Получим первую точку ряда
var chartSeriePoint = serie.getPoints()[0];
// Создадим объект для отображения истории значений данного ряда
var history = new PP.Ui.ChartHistory({
Chart: bubbleChart, // пузырьковая диаграмма
IsVisible: true // Историю значений делаем видимой
});
// Укажем точку, для которой будем отображать историю значений
history.setPoint(chartSeriePoint);
// Отрисуем историю на пузырьковой диаграмме
history.draw(bubbleChart.getChartArea().getHistoryLayer());
В результате выполнения примера в пузырьковой диаграмме была отображена история значений для первой точки первого ряда данных:

См. также: