
TimelineStep: function (sender, args: Object);
sender. Источник события;
args. Информация о событии. Доступный аргумент: TickIndex - индекс текущего шага временной шкалы.
Событие TimelineStep генерируется при изменении текущего шага временной шкалы диаграммы.
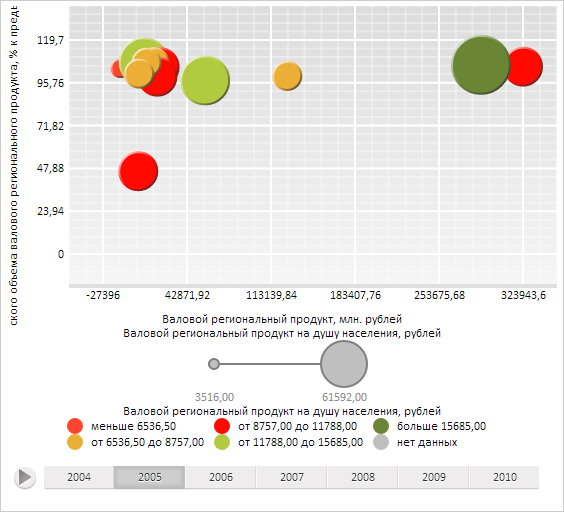
Для выполнения примера необходимо наличие на html-странице компонента BubbleChart с наименованием «bubbleChart» (см. «Пример создания компонента BubbleChart»). Обработаем событие TimelineStep и отобразим в пузырьковой диаграмме данные следующего года:
// Обработаем событие TimelineStep
bubbleChart.TimelineStep.add(function (sender, args) {
console.log("Индекс текущего шага временной шкалы: " + args.TickIndex);
// Обновим данные из источника
bubbleChart.updateData(bubbleChart.getTimeline() ? args.TickIndex : 0);
});
// Получим временную шкалу
var timeline = bubbleChart.getTimeline();
// Изменим текущий шаг временной шкалы, увеличив его на единицу
timeline.setCurrentStep(timeline.getCurrentStep() + 1);
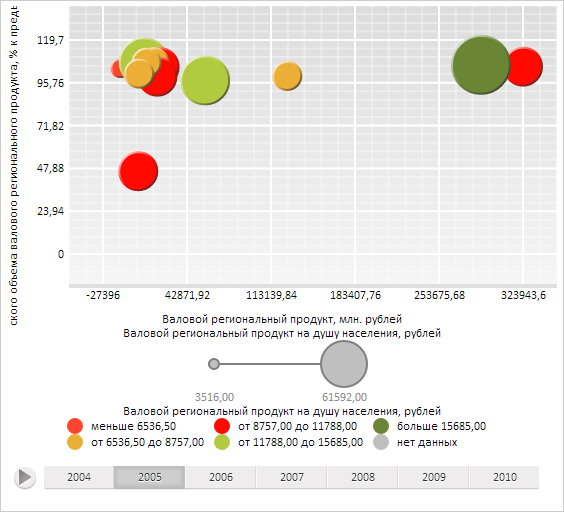
В результате выполнения примера в пузырьковой диаграмме были загружены данные следующего года:

При вызове обработчика события TimelineStep в консоли браузера был выведен текущий шаг временной шкалы:
Индекс текущего шага временной шкалы: 1
См. также: