
RibbonView: PP.Ui.Prx.RibbonView
Свойство RibbonView определяет ленту инструментов регламентного отчета.
Представление ленты инструментов возвращается при помощи метода getRibbonView (см. Пример 1) или из JSON-объекта при создании компонента ReportBox (см. Пример 2).
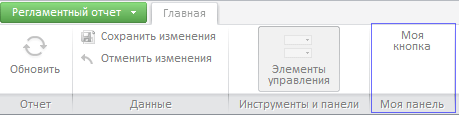
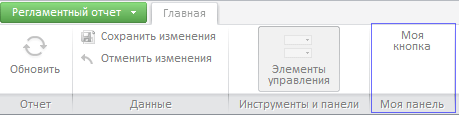
Для выполнения примера предполагается наличие на html-странице компонента ReportBox с наименованием «reportBox» (см. «Пример размещения компонента ReportBox»). Добавим на вкладку ленты инструментов новую группу кнопок, в которой содержится одна кнопка:
reportBox.getRibbonView().getControl().getCategory(0).addPanel(new PP.Ui.RibbonPanel({
Elements: [new PP.Ui.RibbonButton({
Content: "Моя кнопка"
})],
Caption: "Моя панель"
}));
После выполнения примера на ленту регламентного отчета будет добавлена новая группа кнопок с одной новой кнопкой:

Для выполнения примера необходимо, чтобы на html-странице был создан сервис для работы с регламентными отчетами - prxMbService, было осуществлено подключение к метабазе и открыт регламентный отчет -prxReport (см. «Пример размещения компонента ReportBox»). В корневой папке приложения должна содержаться папка с пиктограммами «PP_Img». Создадим компонент ReportBox, для ленты инструментов добавим обработчик события нажатия пункта главного меню «Закрыть»:
var reportBox = new PP.Prx.Ui.ReportBox({
ParentNode: "ReportBox",
Source: prxReport,
Service: prxMbService,
ImagePath: "/PP_img/",
RibbonView: {
Closed: function () {
reportBox.setSource(null);
}
}
});
После выполнения примера на html-странице будет создан компонент ReportBox. При нажатии на пункт главного меню «Закрыть» будет закрыт текущий регламентный отчет.
См. также: