
Компонент DictionaryTree реализует дерево элементов справочника НСИ.
Компонент реализован классом DictionaryTree.
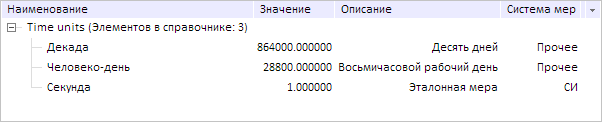
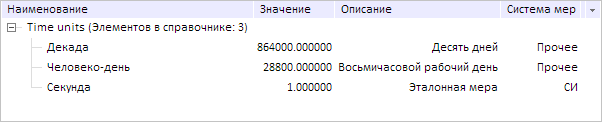
Дерево элементов справочника НСИ может выглядеть следующим образом:

Пример совместного создания компонентов DictionaryTree, ParamsBox и FindBox
| Имя конструктора | Краткое описание | |
| DictionaryTree | Конструктор DictionaryTree создает экземпляр класса DictionaryTree. |
| Имя свойства | Краткое описание | |
| ElementsLocale | Свойство ElementsLocale определяет код региональных настроек элементов дерева. | |
| ShowHidden | Свойство ShowHidden определяет режим отображения скрытых элементов. | |
| ShowImportExportResult | Свойство ShowImportExportResult определяет отображение сообщений о результатах импорта или экспорта. | |
| Source | Свойство Source определяет источник данных дерева элементов справочника. |
| Имя метода | Краткое описание | |
| addItem | Метод addItem добавляет новый элемент в дерево. | |
| adjustColumnWidth | Метод adjustColumnWidth устанавливает оптимальную ширину столбцов в дереве на основе его содержимого. | |
| cleanUpDict | Метод cleanUpDict очищает справочник на основе указанных параметров. | |
| doPredefinedMove | Метод doPredefinedMove выполняет указанную операцию над выделенными вершинами дерева. | |
| editItem | Метод editItem редактирует элемент дерева справочника. | |
| exportData | Метод exportData инициализирует процесс экспорта данных по указанной схеме и обновляет дерево. | |
| getDisplayAttrId | Метод getDisplayAttrId возвращает идентификатор отображаемого атрибута справочника. | |
| getOperationsState | Метод getOperationsState возвращает список состояний операций для дерева элементов. | |
| getService | Метод getService возвращает сервис, предназначенный для работы со справочником НСИ. | |
| importData | Метод importData инициализирует процесс импорта данных по указанной схеме и обновляет дерево. | |
| loadFirst | Метод loadFirst загружает корневые элементы дерева справочника, если они еще не загружены. | |
| loadNodes | Метод loadNodes загружает справочник до элементов с указанными ключами. | |
| moveItem | Метод moveItem перемещает элемент в указанную позицию относительно другого элемента. | |
| pasteClipboard | Метод pasteClipboard выполняет операцию вставки элемента из буфера обмена. | |
| pushToClipboard | Метод pushToClipboard помещает указанные элементы дерева в буфер обмена. | |
| refresh | Метод refresh обновляет дерево элементов справочника. | |
| refreshAll | Метод refreshAll обновляет дерево элементов справочника. | |
| removeItem | Метод removeItem удаляет из дерева элементы с указанными ключами и все их дочерние элементы. | |
| setChildNodes | Метод setChildNodes устанавливает дочерние элементы дерева. | |
| setFilter | Метод setFilter устанавливает фильтр, на основе которого осуществляется поиск элементов в дереве. |
| Имя события | Краткое описание | |
| ElementsLocaleChanged | Событие ElementsLocaleChanged наступает после изменения кода региональных настроек элементов дерева. | |
| ExpandedAll | Событие ExpandedAll наступает при разворачивании всех уровней дерева. | |
| NodesFiltered | Событие NodesFiltered наступает после применения фильтра поиска данных к дереву элементов справочника. | |
| NodesLoaded | Событие NodesLoaded наступает после загрузки элементов дерева справочника. | |
| Refreshed | Событие Refreshed наступает после обновления дерева элементов справочника. | |
| TreeEdited | Событие TreeEdited наступает после редактирования дерева элементов справочника. |
| Имя метода | Краткое описание | |
| getControl | Метод getControl возвращает базовый элемент управления - наследник PP.Ui.Control. |
| Имя свойства | Краткое описание | |
 |
Anchors | Свойство Anchors определяет позицию компонента, размещенного внутри контейнера. |
 |
Animation | Свойство Animation определяет параметры анимации для компонента. |
 |
Bottom | Свойство Bottom определяет отступ снизу при размещении компонента внутри LayoutPanel. |
 |
Content | Свойство Content определяет содержимое компонента. |
 |
ContextMenu | Свойство ContextMenu определяет контекстное меню для компонента. |
 |
Data | Свойство Data предназначено для хранения любых пользовательских данных. |
 |
Enabled | Свойство Enabled определяет признак доступности компонента для использования. |
 |
Height | Свойство Height определяет высоту компонента. |
 |
IsRTL | Свойство IsRTL определяет признак расположения элементов компонента по правому краю. |
 |
IsVisible | Свойство IsVisible определяет признак отображения компонента. |
 |
Left | Свойство Left определяет отступ слева при размещении компонента внутри GridPanel. |
 |
Opacity | Свойство Opacity определяет прозрачность компонента. |
 |
Parent | Свойство Parent определяет родительский компонент элемента управления. |
 |
ParentNode | Свойство ParentNode определяет родительскую DOM-вершину. |
 |
ResourceKey | Свойство ResourceKey определяет ресурсный ключ для компонента. |
 |
Right | Свойство Right определяет отступ справа при размещении компонента внутри LayoutPanel. |
 |
Rotate | Свойство Rotate определяет угол поворота компонента. |
 |
ShowToolTip | Свойство ShowToolTip определяет признак возможности отображения всплывающей подсказки компонента. |
 |
Style | Свойство Style определяет стиль для компонента. |
 |
TabIndex | Свойство TabIndex определяет последовательность перехода элемента управления внутри контейнера. |
 |
Tag | Свойство Tag определяет JSON-объект, ассоциированный с компонентом. |
 |
ToolTip | Свойство ToolTip определяет текст всплывающей подсказки компонента. |
 |
Top | Свойство Top определяет отступ сверху при размещении компонента внутри GridPanel. |
 |
Value | Свойство Value определяет значение компонента. |
 |
Width | Свойство Width определяет ширину компонента. |
| Имя метода | Краткое описание | |
 |
Метод addClass добавляет CSS-класс к компоненту. | |
 |
addEventHandler | Метод addEventHandler добавляет обработчик события на DOM-вершину. |
 |
Метод addStateClass добавляет CSS-класс к компоненту и удаляет прежний CSS-класс. | |
 |
Метод addToNode добавляет компонент в указанную вершину. | |
 |
bindEvents | Метод bindEvents подписывает элемент на все стандартные события. |
 |
Метод getAnchorFlags возвращает JSON-объект с настройками текущей позиции компонента. | |
 |
Метод getClass возвращает текущие css-классы компонента. | |
 |
Метод getCssStyle возвращает стили для указанной вершины. | |
 |
Метод getDomNode возвращает главную DOM-вершину компонента. | |
 |
Метод getFocused определяет наличие фокуса у компонента. | |
 |
getIsBinded | Метод getIsBinded возвращает признак подписи элемента на события DOM-вершины. |
 |
Метод hide скрывает элемент управления. | |
 |
Метод hideToolTip очищает таймаут появления подсказки и скрывает её, если она был показана. | |
 |
refreshStyle | Метод refreshStyle обновляет CSS-стили элемента. |
 |
Метод removeClass удаляет CSS-класс из компонента. | |
 |
removeEventHandler | Метод removeEventHandler удаляет обработчик события DOM-вершины. |
 |
removeFromDOM | Метод removeFromDOM удаляет вершину из DOM-структуры. |
 |
Метод removeStateClasses удаляет CSS-классы компонента. | |
 |
Метод setDraggable устанавливает возможность перетаскивания компонента на HTML-странице. | |
 |
Метод setFocus устанавливает фокус компонента. | |
 |
Метод setIsHovered настраивает отображение компонента только при наведении на него курсора. | |
 |
Метод setSize устанавливает размеры компонента. | |
 |
Метод show отображает элемент управления. | |
 |
unBindEvents | Метод unBindEvents отписывает элемент от всех стандартных событий. |
 |
Метод updatePosition корректирует размер и положение при абсолютном позиционировании на основе текущих параметров. | |
 |
Метод updateSize обновляет размеры компонента подгонке размеров контейнера, в котором находится компонент. |
| Имя события | Краткое описание | |
 |
Drag | Событие Drag наступает при нажатии и удерживании клавиши мыши. |
 |
DragEnd | Событие DragEnd наступает при окончании перетаскивания компонента. |
 |
DragStart | Событие DragStart наступает, когда начинается перетаскивание компонента. |
 |
OnContextMenu | Событие OnContextMenu наступает при вызове контекстного меню компонента. |
 |
SizeChanged | Событие SizeChanged наступает после изменения размеров компонента. |
 |
SizeChanging | Событие SizeChanging наступает во время изменения размеров компонента. |
| Имя свойства | Краткое описание | |
 |
Свойство Id определяет идентификатор объекта репозитория. |
| Имя метода | Краткое описание | |
 |
clone | Метод clone создает копию объекта. |
 |
dispose | Метод dispose уничтожает компонент. |
 |
getHashCode | Метод getHashCode возвращает хэш-код объекта репозитория. |
 |
getId | Метод getId возвращает идентификатор объекта репозитория. |
 |
getSettings | Метод getSettings возвращает настройки объекта репозитория. |
 |
getTypeName | Метод getTypeName возвращает имя типа объекта без пространства имен, к которому он принадлежит. |
 |
isEqual | Метод isEqual определяет, равен ли заданный объект текущему объекту репозитория. |
 |
isLive | Метод isLive определяет действительность объекта репозитория. |
 |
removeAllEvents | Метод removeAllEvents удаляет все обработчики событий объекта по заданному контексту. |
 |
setId | Метод setId определяет идентификатор объекта репозитория. |
 |
setSettings | Метод setSettings задает настройки объекта репозитория. |
 |
defineProps | Метод defineProps создает методы get и set из массива имен для указанного класса. |
 |
keys | Метод keys возвращает массив названий методов и свойств для указанного объекта. |
См. также: