
Компонент MetabaseTreeList представляет собой иерархическое дерево объектов репозитория. Каждый элемент дерева является ссылкой на соответствующий объект репозитория.
Компонент реализован классом MetabaseTreeList.
Выбрать типы объектов, которые будут отображаться в дереве можно при помощи свойства Filter.
Определить, будут ли отображаться столбцы с атрибутами объектов репозитория, можно при помощи свойства ShowAttributes.
Скрыть пустые папки можно при помощи свойства ShowEmptyFolder.
Чтобы ширина столбцов выравнивалась по содержимому, используйте метод adjustColumnsWidthByContent.
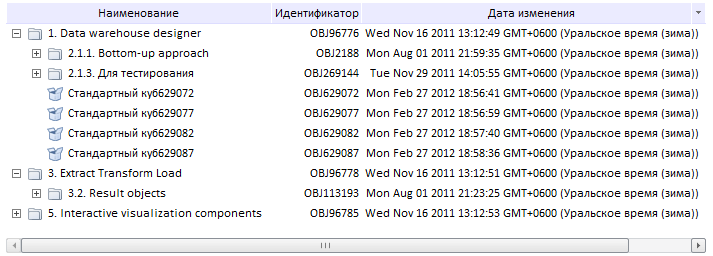
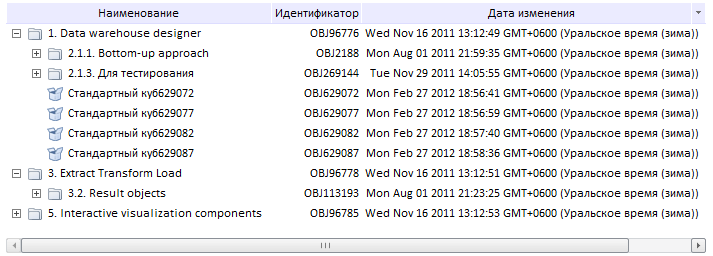
Компонент может выглядеть следующим образом:

Пример создания компонента MetabaseTreeList
| Имя конструктора | Краткое описание | |
| MetabaseTreeList | Конструктор MetabaseTreeList создает экземпляр класса MetabaseTreeList. |
| Имя свойства | Краткое описание | |
| DisplayMode | Свойство DisplayMode определяет, что будет отображаться в заголовке вершины: название, идентификатор или название и идентификатор объекта. |
|
| EmptySelection | Свойство EmptySelection определяет, можно ли снять отметку полностью со всех элементов дерева. |
|
| ExpandedKeys | Свойство ExpandedKeys устанавливает ключ объекта или массив ключей объектов, которые отображаются в дереве как развернутые вершины. |
|
| Filter | Свойство Filter определяет список типов объектов, отображаемых в дереве компонента. | |
| Metabase | Свойство Metabase определяет репозиторий, из которого буду браться данные для построения дерева. |
|
| MultiSelect | Свойство MultiSelect определяет, возможен ли множественный выбор элементов дерева. | |
| RootKey | Свойство RootKey устанавливает ключ корневой папки. | |
| SelectedKeys | Свойство SelectedKeys устанавливает массив ключей выделенных объектов. | |
| ShowAttributes | Свойство ShowAttributes определяет, будут ли отображаться столбцы с атрибутами объектов. | |
| ShowEmptyFolder | Свойство ShowEmptyFolder определяет, будут ли отображаться в дереве пустые папки. | |
| ShowOnlyFolders | Свойство ShowOnlyFolders устанавливает коллекцию ключей папок, которые будут отображаться в компоненте. |
| Имя метода | Краткое описание | |
| addFilter | Метод addFilter добавляет список типов объектов, которые будут отображаться в дереве. | |
| adjustColumnsWidthByContent | Метод adjustColumnsWidthByContent выравнивает ширину столбцов по содержимому. | |
| clearFilter | Метод clearFilter очищает список типов объектов, отображающихся в дереве. | |
| clearSelection | Метод clearSelection снимает выделение со всех вершин дерева. | |
| deSelectAll | Метод deSelectAll снимает отметку со всех вершин дерева. | |
| expandNodesTo | Метод expandNodesTo разворачивает все папки, в которых содержится объект с указанным ключом. |
|
| find | Метод find производит поиск объектов в дереве. |
|
| getMbObjectByKey | Метод getMbObjectByKey возвращает объект репозитория по ключу. |
|
| getPathToRoot | Метод getPathToRoot возвращает массив объектов или их ключей, в которые вложен указанный объект. |
|
| getSelectedObjects | Метод getSelectedObjects возвращает массив выбранных объектов - экземпляров класса PP.Mb.Object. |
|
| getShowRootFolder | Метод getShowRootFolder определяет, отображается ли корневая папка. | |
| invertSelection | Метод invertSelection инвертирует отметку в дереве объектов, то есть отмечает те элементы, которые не были отмечены, и снимает отметку с тех, которые были отмечены. | |
| refresh | Метод refresh обновляет вершину дерева по ключу. | |
| refreshAll | Метод refreshAll обновляет все дерево объектов репозитория. | |
| selectAll | Метод selectAll выделяет все вершины дерева. |
| Имя события | Краткое описание | |
| NodeClick | Событие NodeClick наступает при нажатии на вершину дерева. | |
| NodeDblClick | Событие NodeDblClick наступает при двойном клике по вершине дерева. | |
| NodesLoaded | Событие NodesLoaded наступает после загрузки всех вершин дерева. | |
| SelectionChanged | Событие SelectionChanged наступает после изменения отметки в дереве объектов репозитория. |
| Имя метода | Краткое описание | |
| getControl | Метод getControl возвращает базовый элемент управления - наследник PP.Ui.Control. |
| Имя свойства | Краткое описание | |
 |
Anchors | Свойство Anchors определяет позицию компонента, размещенного внутри контейнера. |
 |
Animation | Свойство Animation определяет параметры анимации для компонента. |
 |
Bottom | Свойство Bottom определяет отступ снизу при размещении компонента внутри LayoutPanel. |
 |
Content | Свойство Content определяет содержимое компонента. |
 |
ContextMenu | Свойство ContextMenu определяет контекстное меню для компонента. |
 |
Data | Свойство Data предназначено для хранения любых пользовательских данных. |
 |
Enabled | Свойство Enabled определяет признак доступности компонента для использования. |
 |
Height | Свойство Height определяет высоту компонента. |
 |
IsRTL | Свойство IsRTL определяет признак расположения элементов компонента по правому краю. |
 |
IsVisible | Свойство IsVisible определяет признак отображения компонента. |
 |
Left | Свойство Left определяет отступ слева при размещении компонента внутри GridPanel. |
 |
Opacity | Свойство Opacity определяет прозрачность компонента. |
 |
Parent | Свойство Parent определяет родительский компонент элемента управления. |
 |
ParentNode | Свойство ParentNode определяет родительскую DOM-вершину. |
 |
ResourceKey | Свойство ResourceKey определяет ресурсный ключ для компонента. |
 |
Right | Свойство Right определяет отступ справа при размещении компонента внутри LayoutPanel. |
 |
Rotate | Свойство Rotate определяет угол поворота компонента. |
 |
ShowToolTip | Свойство ShowToolTip определяет признак возможности отображения всплывающей подсказки компонента. |
 |
Style | Свойство Style определяет стиль для компонента. |
 |
TabIndex | Свойство TabIndex определяет последовательность перехода элемента управления внутри контейнера. |
 |
Tag | Свойство Tag определяет JSON-объект, ассоциированный с компонентом. |
 |
ToolTip | Свойство ToolTip определяет текст всплывающей подсказки компонента. |
 |
Top | Свойство Top определяет отступ сверху при размещении компонента внутри GridPanel. |
 |
Value | Свойство Value определяет значение компонента. |
 |
Width | Свойство Width определяет ширину компонента. |
| Имя метода | Краткое описание | |
 |
Метод addClass добавляет CSS-класс к компоненту. | |
 |
addEventHandler | Метод addEventHandler добавляет обработчик события на DOM-вершину. |
 |
Метод addStateClass добавляет CSS-класс к компоненту и удаляет прежний CSS-класс. | |
 |
Метод addToNode добавляет компонент в указанную вершину. | |
 |
bindEvents | Метод bindEvents подписывает элемент на все стандартные события. |
 |
Метод getAnchorFlags возвращает JSON-объект с настройками текущей позиции компонента. | |
 |
Метод getClass возвращает текущие css-классы компонента. | |
 |
Метод getCssStyle возвращает стили для указанной вершины. | |
 |
Метод getDomNode возвращает главную DOM-вершину компонента. | |
 |
Метод getFocused определяет наличие фокуса у компонента. | |
 |
getIsBinded | Метод getIsBinded возвращает признак подписи элемента на события DOM-вершины. |
 |
Метод hide скрывает элемент управления. | |
 |
Метод hideToolTip очищает таймаут появления подсказки и скрывает её, если она был показана. | |
 |
refreshStyle | Метод refreshStyle обновляет CSS-стили элемента. |
 |
Метод removeClass удаляет CSS-класс из компонента. | |
 |
removeEventHandler | Метод removeEventHandler удаляет обработчик события DOM-вершины. |
 |
removeFromDOM | Метод removeFromDOM удаляет вершину из DOM-структуры. |
 |
Метод removeStateClasses удаляет CSS-классы компонента. | |
 |
Метод setDraggable устанавливает возможность перетаскивания компонента на HTML-странице. | |
 |
Метод setFocus устанавливает фокус компонента. | |
 |
Метод setIsHovered настраивает отображение компонента только при наведении на него курсора. | |
 |
Метод setSize устанавливает размеры компонента. | |
 |
Метод show отображает элемент управления. | |
 |
unBindEvents | Метод unBindEvents отписывает элемент от всех стандартных событий. |
 |
Метод updatePosition корректирует размер и положение при абсолютном позиционировании на основе текущих параметров. | |
 |
Метод updateSize обновляет размеры компонента подгонке размеров контейнера, в котором находится компонент. |
| Имя события | Краткое описание | |
 |
Drag | Событие Drag наступает при нажатии и удерживании клавиши мыши. |
 |
DragEnd | Событие DragEnd наступает при окончании перетаскивания компонента. |
 |
DragStart | Событие DragStart наступает, когда начинается перетаскивание компонента. |
 |
OnContextMenu | Событие OnContextMenu наступает при вызове контекстного меню компонента. |
 |
SizeChanged | Событие SizeChanged наступает после изменения размеров компонента. |
 |
SizeChanging | Событие SizeChanging наступает во время изменения размеров компонента. |
| Имя свойства | Краткое описание | |
 |
Свойство Id определяет идентификатор объекта репозитория. |
| Имя метода | Краткое описание | |
 |
clone | Метод clone создает копию объекта. |
 |
dispose | Метод dispose уничтожает компонент. |
 |
getHashCode | Метод getHashCode возвращает хэш-код объекта репозитория. |
 |
getId | Метод getId возвращает идентификатор объекта репозитория. |
 |
getSettings | Метод getSettings возвращает настройки объекта репозитория. |
 |
getTypeName | Метод getTypeName возвращает имя типа объекта без пространства имен, к которому он принадлежит. |
 |
isEqual | Метод isEqual определяет, равен ли заданный объект текущему объекту репозитория. |
 |
isLive | Метод isLive определяет действительность объекта репозитория. |
 |
removeAllEvents | Метод removeAllEvents удаляет все обработчики событий объекта по заданному контексту. |
 |
setId | Метод setId определяет идентификатор объекта репозитория. |
 |
setSettings | Метод setSettings задает настройки объекта репозитория. |
 |
defineProps | Метод defineProps создает методы get и set из массива имен для указанного класса. |
 |
keys | Метод keys возвращает массив названий методов и свойств для указанного объекта. |
См. также: