
insert (ctrl: PP.Ui.Control, index: Number, fireEvent: Boolean);
ctrl. Элемент управления, который необходимо вставить в коллекцию. Нумерация начинается с 0;
index. Индекс элемента коллекции;
fireEvent. Определяет, будет ли при вызове метода генерироваться соответствующее событие. Если установлено значение true, событие генерируется, иначе - не генерируется.
Метод insert добавляет элемент в указанную позицию.
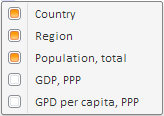
Для выполнения примера создайте компонент TreeList с наименованием «treeListSett». В теге BODY добавьте элемент DIV с идентификатором «but1». Создадим кнопку, при нажатии на которую в список столбцов будет добавлен новый элемент:
var columns = treeListSett.getColumns();
function insert()
{
columns.insert(new PP.Ui.TreeColumn(
{
Caption: "Region",
Width: 100,
MinWidth: 50,
Visible: true
}), 1)
}
var but = new PP.Ui.Button(
{
ParentNode: "but1",
Content: "Insert",
Width: 50,
Height: 20
})
but.Click.add(insert);
columns.Changed.add(function (sender, args)
{
alert("Добавлен столбец")
}
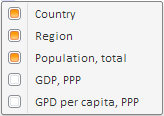
После выполнения примера на html-страницу будет добавлена кнопка с наименованием «Insert». При нажатии на кнопку в список столбцов на вторую позицию будет добавлен новый элемент:

При этом на экран будет выведено сообщение «Добавлен столбец».
См. также: