Компонент MetabaseTreeCombo предназначен для отображения дерева объектов репозитория в виде раскрывающегося списка.
По умолчанию в компоненте ничего не отображается. Для установки каталога, содержимое которого будет отображено в компоненте, используется свойство Root. Список отображаемых объектов можно изменить, настроив фильтрацию в свойстве Filters. Каждый элемент дерева является ссылкой на соответствующий объект репозитория. Для получения информации о соответствующем объекте необходимо вершину дерева привести к интерфейсу IMetabaseTreeListNode (преобразование осуществляется с использованием ключевого слова As) и получить свойство ObjectDescriptor.
Основной список свойств и методов данного компонента унаследован от TreeCombo, поэтому и работа с данным компонентом аналогична работе с деревом компонента TreeCombo. Методы, используемые для изменения иерархии элементов, в данном компоненте не поддерживаются.
Кнопка ![]() используется для сброса установленной
отметки элементов дерева.
используется для сброса установленной
отметки элементов дерева.
Примечание. Размеры раскрывающегося списка элементов можно изменять, перетаскивая его правую, левую или нижнюю границу при помощи мыши. Минимальная ширина раскрывающегося списка равна ширине компонента.
При развернутом раскрывающемся списке компонента предусмотрены следующие виды поиска:
При наборе первых символов в наименовании элементов курсор будет переходить к первому найденному элементу. Данный поиск осуществляется циклически и только по элементам, присутствующим в развернутой части иерархии дерева элементов.
При помощи строки поиска, которая вызывается при нажатии
клавиши F3 либо либо сочетания клавиш CTRL+F. После ввода искомой
части слова и нажатии клавиши ENTER либо кнопки ![]() будет осуществляться поиск. Поиск осуществляется циклически по всей
иерархии элементов.
будет осуществляться поиск. Поиск осуществляется циклически по всей
иерархии элементов.
При удачном поиске курсор будет фокусироваться на найденном элементе. Состояние отметки зависит от значения свойства FindMode. В зависимости от выбранного режима множественной отметки добавление элемента в отметку осуществляется выделением с использованием клавиши «Пробел» либо выделением с помощью мыши при зажатой клавише CTRL.
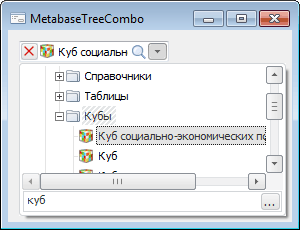
Также существует возможность поиска при свернутом раскрывающемся списке компонента. Когда компонент находится в фокусе, при наборе сочетания символов будет формироваться список, отфильтрованный по элементам, содержащим в своем наименовании данное сочетание:

Отметка элементов осуществляется так же, как было описано выше, в зависимости от установленного значения свойства SelectionMode. После закрытия данного окна, отметка будет применена в компоненте.
В строке поиска существует возможность поиска по частям не только одного, но и нескольких слов. Для этого искомые сочетания символов разделяются пробелом. Порядок слов в наименовании элементов при поиске не учитывается.
Необходимым условием для сортировки данных является установка свойствам ShowColumnHeaders, Sorted и ColumnClick значения True, а свойству SortType значения, отличного от None.
В режиме выполнения формы для сортировки данных по какому-либо столбцу необходимо щелкнуть по заголовку данного столбца. При этом все данные будут отсортированы по возрастанию значений. Повторные щелчки будут вызывать смену направления сортировки. Для мультисортировки необходимо зажать клавишу CTRL и щелкнуть по заголовкам необходимых столбцов. Порядок сортировки будет определяться следующим образом: столбец, по заголовку которого был осуществлен последний щелчок, будет отсортирован в последнюю очередь.
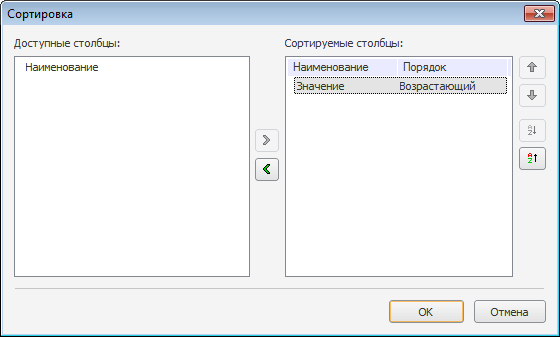
Также осуществить настройку сортировки можно в специализированном окне «Сортировка»:

Данное окно появляется при выборе соответствующего пункта контекстного меню, вызываемого в области заголовков колонок.
Примечание. Пункт контекстного меню будет доступен, если свойствам ShowColumnHeaders и Sorted установлено значения True, а свойству SortType значение, отличное от None.
Колонки, по которым будет осуществляться сортировка, необходимо переместить
в список выбранных. Кнопки ![]() и
и
![]() используются для изменения направления
сортировки по выбранному столбцу. Кнопки
используются для изменения направления
сортировки по выбранному столбцу. Кнопки ![]() и
и ![]() используются для изменения порядка сортировки. Колонки, расположенные
вверху списка, будут сортироваться в первую очередь.
используются для изменения порядка сортировки. Колонки, расположенные
вверху списка, будут сортироваться в первую очередь.
В языке Fore для применения сортировки необходимо установить свойству Sorted значение True и свойству SortType значение, отличное от None. Колонка, по данным которой осуществляется сортировка, указывается в свойстве SortColumn. Направление сортировки определяется в свойстве SortAscending соответствующего столбца.
Также для управления сортировкой могут применяться методы Sort и SortDefault.
Для настройки фильтрации объектов, отображаемых в дереве компонента, необходимо выполнить одно из следующих действий:
для компонента выполнить команду контекстного меню «Фильтр».
в инспекторе объектов дважды щелкнуть по свойству Filters.

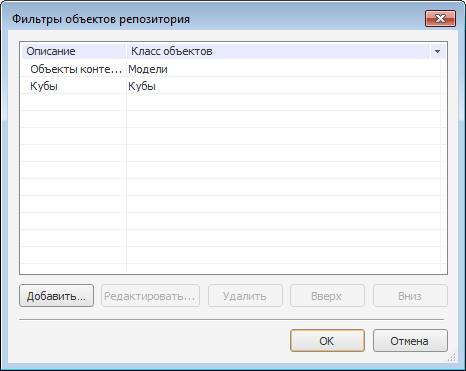
В данном окне содержится список фильтров, используемых в компоненте.
Весь список оформлен в виде таблицы, содержащей два столбца:
Описание - в данном столбце представлено краткое описание фильтра.
Класс объектов - список всех классов (подклассов), включенных в данный фильтр.
В окне можно создавать новые, а также редактировать или удалять существующие фильтры. В таблице доступна множественная отметка, при этом выделенные фильтры можно только удалить.
Описание фильтра можно отредактировать. Для этого необходимо выделить фильтр и осуществить одиночный щелчок мыши в области описания. По истечению нескольких секунд будет открыто окно редактирования описания. Также можно воспользоваться горячей клавишей F2.
Для создания нового фильтра объектов необходимо выполнить одно из следующих действий:
нажать кнопку «Добавить».
нажать горячую клавишу INSERT.
дважды щелкнуть на свободном месте диалога.

В открывшемся диалоге необходимо выбрать тип создаваемого фильтра. Доступны следующие типы:
Все объекты. При использовании данного фильтра будут доступны все объекты репозитория.
Указанные классы объектов. При использовании данного фильтра будут доступны только выбранные объекты.
В дереве классов необходимо отметить флажки у тех классов объектов, которые будут доступны при использовании данного фильтра. Флажок «Отображать подклассы» позволяет исключить из дерева отображение дополнительных классов объектов.
В области «Способ добавления фильтра» необходимо указать в каком виде будет сохранен фильтр:
Создать отдельный фильтр для каждого класса. Для каждого отмеченного класса (подкласса) будет создан отдельный фильтр. Описание создаваемых фильтров будет соответствовать наименованиям классов (подклассов).
Создать единый фильтр для выбранных классов. Для всех отмеченных классов будет создан один составной фильтр. В поле «Описание» необходимо указать краткое описание создаваемого фильтра.
После нажатия кнопки «ОК» будет создан новый фильтр (фильтры) для выбранных классов объектов.
Для редактирования какого-либо фильтра необходимо выполнить одно из следующих действий:
дважды щелкнуть по необходимому фильтру.
выделить фильтр в таблице и нажать кнопку «Редактировать».
выделить фильтр в таблице и нажать горячую клавишу F4.
для выбранного фильтра выполнить команду контекстного меню «Редактировать».
В зависимости от типа созданного фильтра (отдельный для класса (подкласса) либо составной фильтр) будет выведен диалог редактирования фильтра:
Отдельный фильтр для класса (подкласса) |
|
Составной фильтр |
|
В диалоге можно изменить класс (подкласс, либо их комбинацию для составного фильтра) объекта(ов), для которого создан фильтр, а также описание фильтра. После нажатия кнопки «ОК» изменения будут сохранены.
Для удаления фильтра (фильтров) необходимо выделить его в таблице и выполнить одно из следующих действий:
нажать кнопку «Удалить».
нажать горячую клавишу DELETE.
выполнить для фильтра (фильтров) команду контекстного меню «Удалить».
После этого фильтр будет удален.

| Имя свойства | Краткое описание | |
Align |
Свойство Align определяет, как поведет себя компонент при изменении размеров содержащего его родительского компонента. | |
AllowDrag |
Свойство AllowDrag определяет возможность взять у компонента перетаскиваемый объект. | |
AllowDrop |
Свойство AllowDrop определяет, будет ли возможность у компонента принять перетаскиваемый объект. | |
AlwaysSelectFocusedNode |
Устарело. Используйте SelectionMode. | |
Anchors |
Свойство Anchors возвращает настройки, определяющие в процентном соотношении изменение размеров текущего компонента при изменении размеров родительского компонента. | |
AnimationType |
Свойство AnimationType определяет тип анимации, применяемый при разворачивании списка компонента. | |
AutoCheckParent |
Свойство AutoCheckParent определяет, будет ли у родительских вершин компонента автоматически устанавливаться неопределенное состояние, если отмечены не все дочерние элементы. | |
AutoUpdateInfo |
Свойство AutoUpdateInfo определяет признак автоматического обновления информации об отметке в редакторе компонента. | |
BorderStyle |
Свойство BorderStyle определяет стиль рамки, обрамляющей компонент. | |
Brush |
Свойство Brush определяет кисть, используемую для заливки области компонента. | |
CancelOnEscape |
Свойство CancelOnEscape определяет, будет ли производиться отмена установленной отметки и закрытие списка при нажатии клавиши «Escape». | |
Checkboxes |
Свойство Checkboxes определяет наличие флажков у элементов. | |
CheckedObjects |
Свойство CheckedObjects возвращает коллекцию описаний объектов, флажки которых отмечены в компоненте. | |
ClientHeight |
Свойство ClientHeight используется для получения или задания высоты клиентской области компонента. | |
ClientWidth |
Свойство ClientWidth используется для получения или задания ширины клиентской области компонента. | |
CloseOnClick |
Свойство CloseOnClick определяет, будет ли производиться автоматическое закрытие списка при выборе щелчком кнопки мыши одного элемента из этого списка. | |
CloseOnEnter |
Свойство CloseOnEnter определяет, будет ли производиться закрытие списка и сохранение отметки при нажатии клавиши "Enter". | |
Color |
Свойство Color определяет цвет фона компонента. | |
ColumnClick |
Свойство ColumnClick определяет возможность отображения заголовков столбцов в виде кнопок. | |
Columns |
Свойство Соlumns возвращает коллекцию столбцов компонента. | |
ComponentCount |
Свойство ComponentCount возвращает количество дочерних компонентов. | |
Components |
Свойство Components возвращает дочерний компонент. | |
Cursor |
Свойство Cursor определяет вид курсора над компонентом. | |
Data |
Свойство Data предназначено для хранения любых пользовательских данных. | |
DelayedFill |
Свойство DelayedFill определяет режим построения дерева объектов в компоненте. | |
DisplayMode |
Свойство DisplayMode определяет режим отображения объектов в дереве компонента. | |
Dropped |
Свойство Dropped возвращает видимость раскрывающегося списка. | |
DroppedListHeight |
Свойство DroppedListHeight определяет высоту раскрывающегося списка компонента. | |
DroppedListWidth |
Свойство DroppedListWidth определяет ширину раскрывающегося списка компонента. | |
DroppedPopupMenu |
Свойство DroppedPopupMenu определяет контекстное меню, вызываемое в области раскрывающегося списка компонента. | |
DropTargetNode |
Свойство DropTargetNode определяет вершину компонента, над которой в данный момент пользователь перетаскивает другую вершину. | |
Enabled |
Свойство Enabled определяет доступность компонента для пользователя. | |
EnableFindDialog |
Свойство EnableFindDialog определяет, будет ли вызываться стандартный диалог поиска элементов при нажатии "горячих клавиш" CTRL+F или F3. | |
FindEditVisible |
Свойство FindEditVisible определяет признак отображения строки поиска при развернутом раскрывающемся списке компонента. | |
FindMode |
Свойство FindMode определяет режим отметки найденных элементов. | |
Filters |
Свойство Filters возвращает коллекцию фильтров, используемых для фильтрации объектов, отображаемых в компоненте. | |
FilterStyle |
Свойство FilterStyle определяет режим построения дерева отфильтрованных элементов. | |
Focused |
Свойство Focused возвращает True, если фокус установлен на данном компоненте. | |
FocusedNode |
Свойство FocusedNode определяет вершину, имеющую фокус в данный момент. | |
Font |
Свойство Font определяет множество характеристик, описывающих шрифт, используемый при отображении текста. | |
GridLines |
Свойство GridLines определяет, будет ли отображаться сетка. | |
HeaderMenu |
Свойство HeaderMenu определяет контекстное меню, вызываемое при щелчке дополнительной клавишей мыши на заголовке колонки компонента. | |
Height |
Свойство Height определяет высоту компонента. | |
HelpContext |
Свойство HelpContext определяет уникальный индекс раздела контекстно-зависимой справки для данного компонента. | |
HideSelection |
Свойство HideSelection определяет признак отображения отметки в компоненте при передаче фокуса другому компоненту. | |
HighlightTrack |
Свойство HighlightTrack определяет, подсвечивать ли элемент при наведении указателя мыши. | |
Hint |
Свойство Hint определяет текст подсказки для компонента. | |
HotTrack |
Свойство HotTrack определяет признак выделения подчеркиванием элемента, над которым проходит указатель мыши. | |
HotTrackAutoExpand |
Свойство HotTrackAutoExpand определяет признак изменения состояния дерева дочерних элементов при щелчке по выделенному элементу. | |
Images |
Свойство Images содержит список изображений, используемых для прорисовки узлов. | |
InnerRoot |
Свойство InnerRoot возвращает параметры внутренней корневой вершины дерева. | |
Left |
Свойство Left определяет координату левого края компонента. | |
Locked |
Свойство Locked определяет возможность изменения отметки и редактирования элементов в компоненте. | |
Metabase |
Свойство Metabase определяет репозиторий, с которым связан компонент. | |
MultiSelect |
Устарело. Используйте SelectionMode. | |
Name |
Свойство Name определяет наименование компонента. | |
Nodes |
Свойство Nodes возвращает коллекцию элементов. | |
Parent |
Свойство Parent определяет родительский компонент. | |
ParentColor |
Свойство ParentColor определяет, будет ли для компонента заимствован цвет родительского компонента. | |
ParentFont |
Свойство ParentFont определяет, будет ли для компонента использоваться шрифт родительского компонента. | |
ParentShowHint |
Свойство ParentShowHint определяет условие отображения всплывающей подсказки. | |
PopupMenu |
Свойство PopupMenu определяет контекстное меню, которое будет появляться при щелчке дополнительной клавишей мыши на компоненте. | |
ReadOnly |
Свойство ReadOnly определяет признак возможности редактирования элементов. | |
Root |
Свойство Root определяет корневой каталог, содержимое которого будет отображаться в компоненте. | |
RowSelect |
Свойство RowSelect определяет необходимость выделения выбранного элемента подсветкой всей строки. | |
Scrolls |
Свойство Scrolls возвращает параметры полос прокрутки компонента. | |
Selected |
Свойство Selected возвращает последний отмеченный элемент дерева. | |
SelectedObjects |
Свойство SelectedObjects возвращает коллекцию описаний объектов, выделенных в компоненте. | |
Selection |
Свойство Selection возвращает отметку дерева элементов. | |
SelectionMode |
Свойство SelectionMode определяет режим отметки элементов в компоненте. | |
ShowButtons |
Свойство ShowButtons определяет, будут ли отображаться кнопки разворачивания и сворачивания дерева потомков вершин. | |
ShowColumnHeaders |
Свойство ShowColumnHeaders определяет, будут ли отображаться заголовки столбцов. | |
ShowEditImage |
Свойство ShowEditImage определяет признак отображения пиктограммы элемента в редакторе компонента. | |
ShowEmptyFolders |
Свойство ShowEmptyFolders определяет признак отображения пустых папок. | |
ShowHint |
Свойство ShowHint включает и выключает показ всплывающего окна подсказки для компонента. | |
ShowHints |
Свойство ShowHints определяет, будут ли отображаться всплывающие подсказки при задержке мыши над элементами. | |
ShowInternalObjects |
Свойство ShowInternalObjects определяет признак отображения внутренних объектов в дереве объектов репозитория. | |
ShowLines |
Свойство ShowLines определяет, будет ли отображаться линия, соединяющая вершину с ее потомками. | |
ShowShortCuts |
Свойство ShowShortCuts определяет признак отображения ярлыков в дереве элементов компонента. | |
SortColumn |
Свойство SortColumn определяет индекс столбца, по которому будет осуществляться сортировка. | |
Sorted |
Свойство Sorted определяет возможность сортировки по столбцу, указанному в свойстве SortColumn. | |
SortType |
Свойство SortType определяет тип сортировки для компонента. | |
StateImages |
Свойство StateImages определяет источник пиктограмм для выбранных элементов. | |
TabOrder |
Свойство TabOrder определяет позицию компонента в последовательности табуляции. | |
TabStop |
Свойство TabStop определяет признак необходимости компоненту получать фокус при нажатии кнопки «TAB». | |
Tag |
Свойство Tag не используется компилятором. Пользователь может изменить значение свойства Tag и использовать его по своему усмотрению. | |
Text |
Свойство Text определяет строку, идентифицирующую компонент для пользователя. | |
Top |
Свойство Top определяет координату верхнего края компонента. | |
Visible |
Свойство Visible определяет видимость компонента во время выполнения. | |
Width |
Свойство Width определяет ширину компонента. |
| Имя метода | Краткое описание | |
AdjustDroppedListWidth |
Метод AdjustDroppedListWidth осуществляет подгонку ширины раскрывающегося списка компонента. | |
AdjustWidth |
Метод AdjustWidth осуществляет автоматический подгон ширины колонки с учетом её содержимого. | |
BringToFront |
Метод BringToFront располагает компонент на передний план. | |
ClientToScreen |
Метод ClientToScreen преобразовывает координаты точки, указанные относительно системы координат компонента, в экранные координаты. | |
DoDragDrop |
Метод DoDragDrop позволяет начать операцию перетаскивания. | |
DropDown |
Метод DropDown осуществляет разворачивание комбинированного списка. | |
FindByDescriptor |
Метод FindByDescriptor осуществляет поиск вершины в дереве компонента, соответствующей указанному объекту репозитория. | |
FindItemByKey |
Метод FindItemByKey осуществляет поиск вершины в дереве компонента по ключу объекта репозитория. | |
GetImage |
Метод GetImage возвращает графическое изображение компонента со всеми дочерними компонентами. | |
GetItemAt |
Метод GetItemAt позволяет получить элемент компонента в заданной точке. | |
GetItemObject |
Метод GetItemObject возвращает описание объекта репозитория, которому соответствует указанная вершина дерева. | |
HitTest |
Метод HitTest является расширением метода GetItemAt . | |
RollUp |
Метод RollUp осуществляет свертывание комбинированного списка. | |
ScreenToClient |
Метод ScreenToClient преобразовывает экранные координаты точки в координаты, указываемые относительно системы координат компонента. | |
SelectElem |
Метод SelectElem осуществляет отметку вершины дерева, соответствующей указанному объекту репозитория. | |
SelectElemKey |
Метод SelectElemKey осуществляет отметку вершины дерева, соответствующей объекту репозитория с указанным ключом. | |
SendToBack |
Метод SendToBack располагает компонент на задний план. | |
SetFocus |
Метод SetFocus устанавливает фокус на данный компонент. | |
Sort |
Метод Sort выполняет сортировку по значениям указанного столбца. | |
SortDefault |
Метод SortDefault выполняет сортировку по значениям столбца, индекс которого указан в свойстве SortColumn. | |
UpdateInfo |
Метод UpdateInfo осуществляет обновление информации об отметке элементов, отображаемой в редакторе компонента. |
| Имя события | Краткое описание | |
OnAdded |
Событие OnAdded наступает при добавлении нового элемента. | |
OnBeginDrag |
Событие OnBeginDrag для компонента наступает, когда пользователь начинает перетаскивать объект от компонента. | |
OnBeginFilter |
Событие OnBeginFilter наступает в момент начала фильтрации списка элементов компонента. | |
OnBeginSearch |
Событие OnBeginSearch наступает в момент начала поиска элементов в компоненте. | |
OnCheckToAddElem |
Событие OnCheckToAddElem наступает при добавлении элементов в дерево. | |
OnChecked |
Событие OnChecked наступает после установки флажка у элемента. | |
OnChecking |
Событие OnChecking наступает при установке флажка у элемента. | |
OnClick |
Событие OnClick наступает, если пользователь осуществил щелчок основной кнопкой мыши в области компонента. | |
OnCollapsed |
Событие OnCollapsed наступает после свертывания иерархии потомков вершины дерева. | |
OnCollapsing |
Событие OnCollapsing наступает перед свертыванием иерархии потомков вершины дерева. | |
OnColumnClick |
Событие OnColumnClick наступает при щелчке кнопкой мыши по заголовку столбца компонента. | |
OnCompareItems |
Событие OnCompareItems наступает при сравнении двух элементов во время пользовательской сортировки элементов. | |
OnDblClick |
Событие OnDblClick наступает, если пользователь осуществил двойной щелчок кнопкой мыши в области компонента. | |
OnDeleting |
Событие OnDeleting наступает при удалении элемента. | |
OnDragDrop |
Событие OnDragDrop для компонента наступает, когда пользователь отпускает над ним перетаскиваемый объект. | |
OnDragEnter |
Событие OnDragEnter наступает, когда перетаскиваемый объект входит в область данного компонента. | |
OnDragLeave |
Событие OnDragLeave наступает, когда перетаскиваемый объект выходит за границы данного компонента. | |
OnDragOver |
Событие OnDragOver для компонента наступает, когда пользователь протаскивает над ним перетаскиваемый объект. | |
OnDropDown |
Событие OnDropDown наступает при разворачивании списка компонента. | |
OnEdited |
Событие OnEdited наступает при выходе из режима редактирования содержимого поля текущей записи компонента. | |
OnEditing |
Событие OnEditing наступает при переходе в режим редактирования содержимого поля текущей записи компонента. | |
OnEnter |
Событие OnEnter наступает в момент получения фокуса компонентом. | |
OnExit |
Событие OnExit наступает в момент потери фокуса компонентом. | |
OnExpanded |
Событие OnExpanded наступает после развертывания иерархии потомков вершины дерева. | |
OnExpanding |
Событие OnExpanding наступает непосредственно перед развертыванием иерархии потомков вершины дерева. | |
OnFilter |
Событие OnFilter наступает после окончания фильтрации списка элементов. | |
OnFocusedChanged |
Событие OnFocusedChanged наступает при передаче фокуса другому элементу компонента. | |
OnFocusedChanging |
Событие OnFocusedChanging наступает перед передачей фокуса другой вершине компонента. | |
OnGetElementPopup |
Событие OnGetElementPopup наступает при вызове контекстного меню для какого-либо элемента дерева. | |
OnGetHint |
Событие OnGetHint наступает при появлении всплывающей подсказки над элементом, над которым остановился курсор мыши. | |
OnGetNodeImage |
Событие OnGetNodeImage используется при определении изображения возле элемента дерева. | |
OnGetNodeStateImage |
Событие OnGetNodeStateImage используется при определении изображения состояния возле элемента дерева. | |
OnHover |
Событие OnHover наступает в момент прохождения курсора мыши над элементом и отметки подчеркиванием этого элемента компонента. | |
OnHScroll |
Событие OnHScroll наступает при изменении положения ползунка горизонтальной полосы прокрутки. | |
OnIsBrowseableElem |
Событие OnIsBrowseableElem предназначено для установки признака отображения элемента в дереве. | |
OnIsDynamicElem |
Событие OnIsDynamicElem предназначено для установки признака динамического построения дерева дочерних элементов папок. | |
OnIsEmptyFolder |
Событие OnIsEmptyFolder предназначено для установки признака пустой папки. | |
OnIsFolderElem |
Событие OnIsFolderElem предназначено для установки признака папки у элементов, отображаемых в дереве компонента. | |
OnKeyDown |
Событие OnKeyDown наступает, если компонент находится в фокусе и производится нажатие клавиши на клавиатуре. | |
OnKeyPress |
Событие OnKeyPress наступает, если компонент находится в фокусе, при нажатии пользователем символьной клавиши. | |
OnKeyPreview |
Событие OnKeyPreview наступает перед каждым событием, связанным с нажатием клавиш. | |
OnKeyUp |
Событие OnKeyUp наступает, если компонент находится в фокусе, при отпускании пользователем любой, ранее нажатой клавиши. | |
OnMouseDown |
Событие OnMouseDown наступает, если указатель находится в области компонента и была нажата любая кнопка мыши. | |
OnMouseEnter |
Событие OnMouseEnter наступает в момент входа курсора мыши в область компонента. | |
OnMouseHover |
Событие OnMouseHover наступает при задержке курсора мыши в области компонента. | |
OnMouseLeave |
Событие OnMouseLeave наступает в момент выхода курсора мыши за пределы области компонента. | |
OnMouseMove |
Событие OnMouseMove наступает при перемещении курсора мыши над компонентом. | |
OnMouseUp |
Событие OnMouseUp наступает при отпускании кнопки мыши, когда указатель находится в области компонента. | |
OnMouseWheel |
Событие OnMouseWheel наступает, если компонент находится в фокусе при вращении колеса мыши. | |
OnRollUp |
Событие OnRollUp наступает при сворачивании списка компонента. | |
OnSearch |
Событие OnSearch наступает после окончания поиска элементов в компоненте. | |
OnSelected |
Событие OnSelected наступает после установки отметки у вершины. | |
OnSelecting |
Событие OnSelecting наступает перед попыткой установить отметку у вершины. | |
OnSelectionChanged |
Событие OnSelectionChanged наступает при изменении отметки элементов компонента. | |
OnUnselected |
Событие OnUnselected наступает после снятия отметки у вершины. | |
OnUnselecting |
Событие OnUnselecting наступает перед попыткой снять отметку у элемента. | |
OnVScroll |
Событие OnVScroll наступает при изменении положения ползунка вертикальной полосы прокрутки. |
См. также: