
Компонент ImageButton представляет собой стандартный компонент Button с расширенными возможностями по настройке внешнего вида.
При вставке нового компонента на форму он имеет вид, аналогичный обычной кнопке. Для использования пиктограмм вместе с текстом необходимо в свойстве Images определить компонент ImageList (GlobalImageList), содержащий коллекцию пиктограмм. После этого для каждого режима кнопки в свойстве ImageIndex можно указать индекс необходимой пиктограммы.
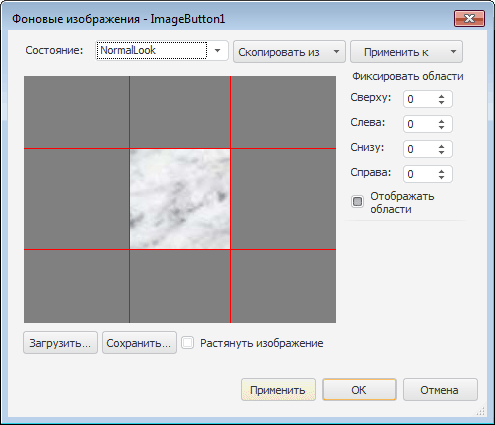
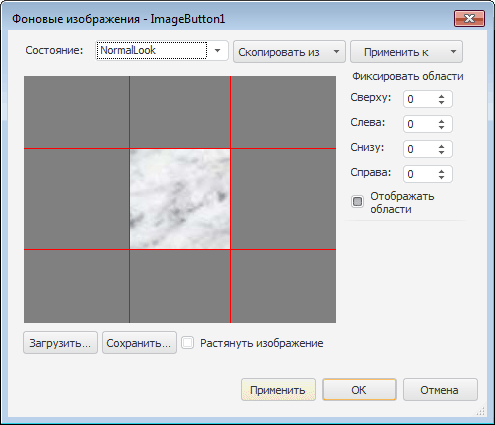
Также для компонента ImageButton реализована возможность установки фонового изображения. Для его установки в каждом режиме предусмотрено свойство Background. При обращении к данному свойству в инспекторе объектов вызывается редактор фонового изображения компонента ImageButton. Данный редактор также вызывается при выборе для компонента пункта контекстного меню «Редактор изображений»:

В окне редактора необходимо выбрать состояние кнопки, для которого будет установлено фоновое изображение. При нажатии кнопки «Загрузить» будет выведен стандартный диалог выбора файла, который будет использоваться в качестве фонового изображения. В список доступных изображений входят файлы в форматах: *.bmp;*.jpg;*.jpeg;*.jpe;*.jfif;*.gif;*.png;*.tif;*.tiff. Если размеры выбранной картинки больше размеров окна редактирования, то изображение будет автоматически смасштабировано.
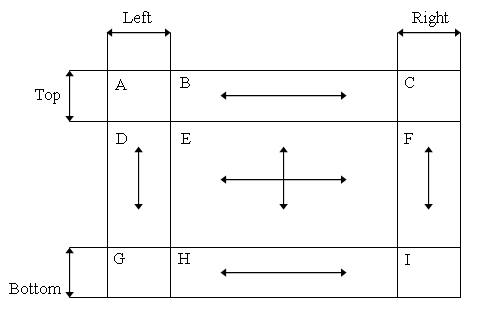
В группе «Фиксировать область» можно настроить области изображения, которые не будут масштабироваться при отображении. Для этого фоновое изображение условно разбивается на 9 частей:

При отрисовке изображения части A, C, G, I не подлежат масштабированию. Части B, H подлежат масштабированию только по горизонтали. Части D, F подлежат масштабированию только по вертикали. Часть E масштабируется полностью.
Флажок «Отображать области» управляет отображением красных линий, отделяющих фиксированные области изображения от масштабированных. Фиксированные области отображаются в том виде, в каком они содержатся в исходном файле. Вся остальная область изображения масштабируется в соответствии с размерами компонента ImageButton. Размеры фиксированной области задаются в пикселях и ограничены размерами загруженного изображения.
Флажок «Растянуть изображение» позволяет растянуть загруженное изображение на всю область окна редактирования.
Кнопка «Скопировать из» позволяет применить для текущего режима настройки из другого режима кнопки.
Кнопка «Применить к» позволяет установить настройки текущего режима для какого-либо другого режима либо для всех остальных режимов.
Для настройки фонового изображения с отступами через ядро реализован специальный класс GxRectangleTransformImage. Параметры фиксированных отступов задаются в свойстве Margins.
В надписях кнопки (свойство Text) можно реализовать использование клавиш быстрого доступа, выделяя для этого один из символов надписи - ставя перед ним знак амперсанда «&». Данный символ не отображается в тексте кнопки, а следующий за ним символ оказывается подчеркнутым. В результате, пользователь может вместо щелчка на кнопке, в любой момент, воспользоваться сочетанием клавиш «ALT + клавиша выделенного символа».

| Имя свойства | Краткое описание | |
| Align | Свойство Align определяет, как поведет себя компонент при изменении размеров содержащего его родительского компонента. | |
| Alignment | Свойство Alignment определяет расположение текста внутри поля компонента. | |
| AllowAllUp | Свойство AllowAllUp определяет, могут ли все кнопки, составляющие группу, находиться одновременно в состоянии "отпущена". | |
| AllowDown | Свойство AllowDown определяет признак, будет ли кнопка после первого нажатия оставаться в этом состоянии. | |
| AllowDrag | Свойство AllowDrag определяет возможность взять у компонента перетаскиваемый объект. | |
| AllowDrop | Свойство AllowDrop определяет, будет ли возможность у компонента принять перетаскиваемый объект. | |
| Anchors | Свойство Anchors возвращает настройки, определяющие в процентном соотношении изменение размеров текущего компонента при изменении размеров родительского компонента. | |
| BorderStyle | Свойство BorderStyle определяет стиль рамки, обрамляющей компонент. | |
| Brush | Свойство Brush определяет кисть, используемую для заливки области компонента. | |
| CancelButton | Свойство CancelButton определяет, будет ли обрабатываться событие OnClick при нажатии клавиши «Esc». | |
| Center | Свойство Center определяет признак расположения картинки в центре кнопки. | |
| ClientHeight | Свойство ClientHeight используется для получения или задания высоты клиентской области компонента. | |
| ClientWidth | Свойство ClientWidth используется для получения или задания ширины клиентской области компонента. | |
| Color | Свойство Color определяет цвет фона компонента. | |
| ComponentCount | Свойство ComponentCount возвращает количество дочерних компонентов. | |
| Components | Свойство Components возвращает дочерний компонент. | |
| Cursor | Свойство Cursor определяет вид курсора над компонентом. | |
| Data | Свойство Data предназначено для хранения любых пользовательских данных. | |
| DefaultButton | Свойство DefaultButton определяет, что нажатие пользователем клавиши «Enter» будет эквивалентно нажатию на данную кнопку. | |
| DisabledLook | Свойство DisabledLook определяет внешний вид кнопки (изображение и цвет текста надписи), который она примет, находясь в состоянии "недоступна". | |
| Down | Свойство Down определяет в каком состоянии находится кнопка. | |
| DrawFocus | Свойство DrawFocus определяет признак отображения рамки фокуса вдоль границы компонента. | |
| Enabled | Свойство Enabled определяет доступность компонента для пользователя. | |
| Focused | Свойство Focused возвращает True, если фокус установлен на данном компоненте. | |
| Font | Свойство Font определяет множество характеристик, описывающих шрифт, используемый при отображении текста. | |
| GroupIndex | Свойство GroupIndex определяет индекс группы, в которую входит компонент. | |
| Height | Свойство Height определяет высоту компонента. | |
| HelpContext | Свойство HelpContext определяет уникальный индекс раздела контекстно-зависимой справки для данного компонента. | |
| Hint | Свойство Hint определяет текст подсказки для компонента. | |
| HoverLook | Свойство HoverLook определяет внешний вид кнопки (изображение и цвет текста надписи), который она примет при прохождении над ней курсора мыши. | |
| ImageLayout | Свойство ImageLayout определяет способ расположения пиктограммы относительно текста компонента. | |
| Images | Свойство Images определяет наименование компонента ImageList, изображения которого будут использоваться в компоненте. | |
| Layout | Свойство Layout определяет выравнивание текста по вертикали внутри поля компонента. | |
| Left | Свойство Left определяет координату левого края компонента. | |
| Margin | Свойство Margin определяет отступ от границы до группы элементов компонента. | |
| Margins | Свойство Margins возвращает параметры границ области текста компонента относительно границ самого компонента. | |
| ModalResult | Свойство ModalResult определяет результат, возвращаемый после нажатия на кнопку на модальной форме при закрытии этой формы. | |
| Name | Свойство Name определяет наименование компонента. | |
| NormalLook | Свойство NormalLook возвращает настройки внешнего вида кнопки (изображение и цвет текста надписи), который она примет в обычном не нажатом состоянии. | |
| Parent | Свойство Parent определяет родительский компонент. | |
| ParentColor | Свойство ParentColor определяет, будет ли для компонента заимствован цвет родительского компонента. | |
| ParentFont | Свойство ParentFont определяет, будет ли для компонента использоваться шрифт родительского компонента. | |
| ParentShowHint | Свойство ParentShowHint определяет условие отображения всплывающей подсказки. | |
| PopupMenu | Свойство PopupMenu определяет контекстное меню, которое будет появляться при щелчке дополнительной клавишей мыши на компоненте. | |
| PressedLook | Свойство PressedLook определяет внешний вид кнопки (изображение и цвет текста надписи), который она примет в нажатом состоянии. | |
| Proportional | Свойство Proportional определяет признак соблюдения пропорций изображения в окне компонента. | |
| Scrolls | Свойство Scrolls возвращает параметры полос прокрутки компонента. | |
| ShowHint | Свойство ShowHint включает и выключает показ всплывающего окна подсказки для компонента. | |
| Spacing | Свойство Spacing определяет интервал между пиктограммой и текстом компонента. | |
| Stretch | Свойство Stretch определяет, будут ли размеры изображения изменяться таким образом, чтобы изображение целиком поместилось в окне элемента. | |
| TabOrder | Свойство TabOrder определяет позицию компонента в последовательности табуляции. | |
| TabStop | Свойство TabStop определяет признак необходимости компоненту получать фокус при нажатии кнопки «TAB». | |
| Tag | Свойство Tag не используется компилятором. Пользователь может изменить значение свойства Tag и использовать его по своему усмотрению. | |
| Text | Свойство Text определяет строку, идентифицирующую компонент для пользователя. | |
| Top | Свойство Top определяет координату верхнего края компонента. | |
| TransparentBackground | Свойство TransparentBackground определяет признак использования прозрачного фона кнопки. | |
| Trimming | Свойство Trimming определяет режим отсечения текста. | |
| Visible | Свойство Visible определяет видимость компонента во время выполнения. | |
| Width | Свойство Width определяет ширину компонента. | |
| WordWrap | Свойство WordWrap определяет, будут ли переноситься слова, превышающие длину компонента, на новую строку. |
| Имя метода | Краткое описание | |
| BringToFront | Метод BringToFront располагает компонент на передний план. | |
| ClientToScreen | Метод ClientToScreen преобразовывает координаты точки, указанные относительно системы координат компонента, в экранные координаты. | |
| DoDragDrop | Метод DoDragDrop позволяет начать операцию перетаскивания. | |
| GetImage | Метод GetImage возвращает изображение компонента со всеми дочерними компонентами. | |
| ScreenToClient | Метод ScreenToClient преобразовывает экранные координаты точки в координаты, указываемые относительно системы координат компонента. | |
| SendToBack | Метод SendToBack располагает компонент на задний план. | |
| SetFocus | Метод SetFocus устанавливает фокус на данный компонент. |
| Имя события | Краткое описание | |
| OnBeginDrag | Событие OnBeginDrag для компонента наступает, когда пользователь начинает перетаскивать объект от компонента. | |
| OnClick | Событие OnClick наступает, если пользователь осуществил щелчок основной кнопкой мыши в области компонента. | |
| OnDblClick | Событие OnDblClick наступает, если пользователь осуществил двойной щелчок кнопкой мыши в области компонента. | |
| OnDragDrop | Событие OnDragDrop для компонента наступает, когда пользователь отпускает над ним перетаскиваемый объект. | |
| OnDragEnter | Событие OnDragEnter наступает, когда перетаскиваемый объект входит в границы данного компонента. | |
| OnDragLeave | Событие OnDragLeave наступает, когда перетаскиваемый объект выходит за границы данного компонента. | |
| OnDragOver | Событие OnDragOver для компонента наступает, когда пользователь протаскивает над ним перетаскиваемый объект. | |
| OnEnter | Событие OnEnter наступает в момент получения фокуса компонентом. | |
| OnExit | Событие OnExit наступает в момент потери фокуса компонентом. | |
| OnHScroll | Событие OnHScroll наступает при изменении положения ползунка горизонтальной полосы прокрутки. | |
| OnKeyDown | Событие OnKeyDown наступает, если компонент находится в фокусе и производится нажатие клавиши на клавиатуре. | |
| OnKeyPress | Событие OnKeyPress наступает, если компонент находится в фокусе, при нажатии пользователем символьной клавиши. | |
| OnKeyPreview | Событие OnKeyPreview наступает перед каждым событием, связанным с нажатием клавиш. | |
| OnKeyUp | Событие OnKeyUp наступает, если компонент находится в фокусе, при отпускании пользователем любой, ранее нажатой клавиши. | |
| OnMouseDown | Событие OnMouseDown наступает, если указатель находится в области компонента и была нажата любая кнопка мыши. | |
| OnMouseEnter | Событие OnMouseEnter наступает в момент входа курсора мыши в область компонента. | |
| OnMouseHover | Событие OnMouseHover наступает при задержке курсора мыши в области компонента. | |
| OnMouseLeave | Событие OnMouseLeave наступает в момент выхода курсора мыши за пределы области компонента. | |
| OnMouseMove | Событие OnMouseMove наступает при перемещении курсора мыши над компонентом. | |
| OnMouseUp | Событие OnMouseUp наступает при отпускании кнопки мыши, когда указатель находится в области компонента. | |
| OnMouseWheel | Событие OnMouseWheel наступает, если компонент находится в фокусе при вращении колеса мыши. | |
| OnVScroll | Событие OnVScroll наступает при изменении положения ползунка вертикальной полосы прокрутки. |
См. также: